Inhoudstafel
Laatste update: 27 december 2022.
Wat is een data layer?
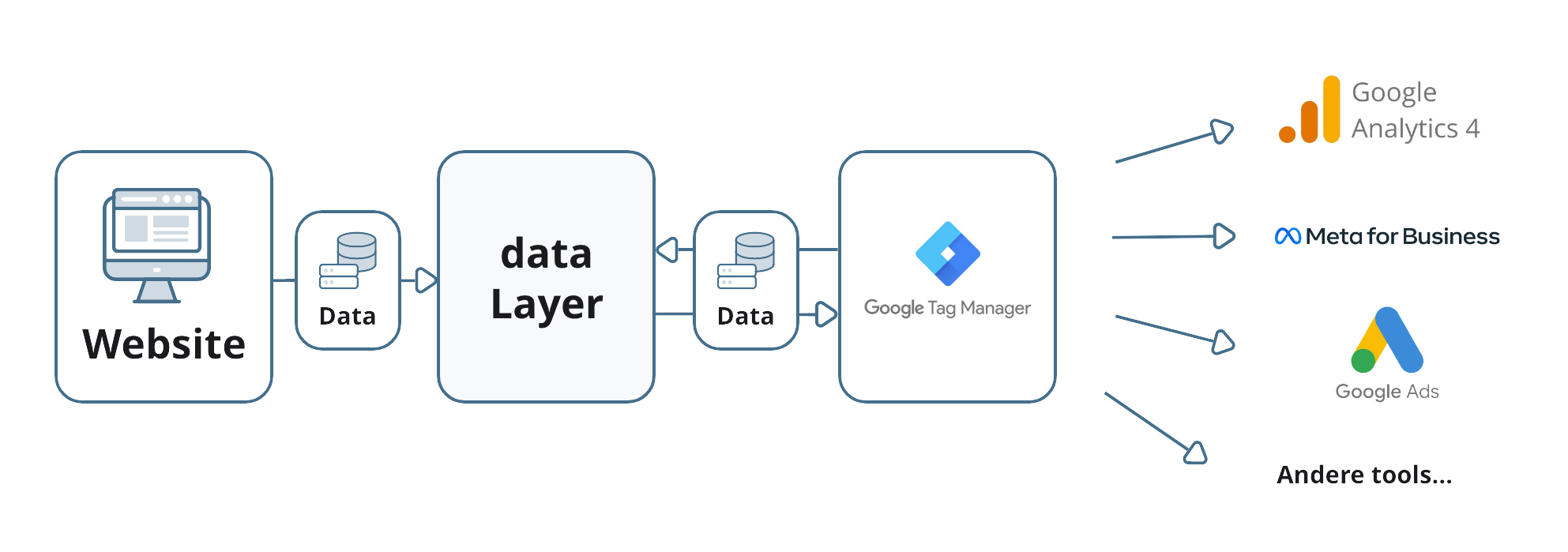
Data layer (nl.: gegevenslaag) kan je het best omschrijven als een centrale plaats waar je bepaalde informatie van je website of tools van derden in verzamelt. Het wordt gegenereerd op basis van acties die bezoekers uitvoeren op je website.
Google Tag Manager (GTM) werkt het best in combinatie met een data layer op je website.
GTM leest informatie uit de data layer en die informatie kan je dan gebruiken in tags, triggers en variabelen. Vanuit GTM kan je de informatie doorsturen naar andere datatools zoals Google Analytics 4.

Welke informatie sla je op in een data layer?
Je bepaalt dit zelf. Alles wat relevant is om te meten, kan je opslaan in een data layer.
Informatie die je kan plaatsen in een data layer:
- E-commerce: productnaam, categorie, verkoopprijs, aantal bestellingen,..
- Bezoekers: inschrijvingen nieuwsbrief, paginatitels, taalvoorkeur, userID,..
- Zoekbalk website: zoekwoorden, zoekresultaten per bezoeker,..
Op basis van de acties die een bezoeker uitvoert op je website wordt de data layer gevuld met informatie. Niet alle gegevens worden op alle pagina’s opgeslagen. Bestelgegevens van je bezoeker vind je bijvoorbeeld enkel terug in de data layer van die bevestigingspagina.
Hoe herken je een data layer?
Een data layer wordt geplaatst in een JavaScript container op je website.
Je herkent ze via dataLayer.push.
In het voorbeeld hieronder verzamelen we gegevens van een gebeurtenis (event). Via de data layer willen we weten of er een aankoop gebeurt via de website (purchase). Die data kunnen we dan later doorsturen naar andere tools zoals Google Analytics 4.
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push ({
'event' : 'purchase'
)};
</script>
Op welke manier kan je nagaan of er een data layer op je website staat?
Je kan op verschillende manieren nagaan of er een data layer op je website staat.
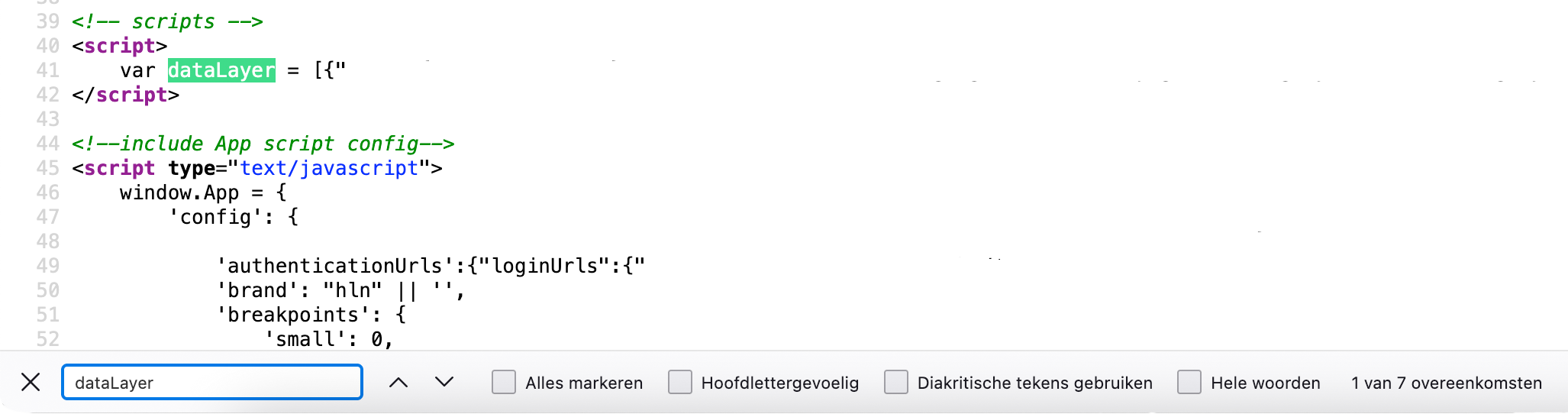
Broncode
In de broncode van je website kan je zoeken naar “dataLayer”.
Daar zie je welke gegevens er worden meegegeven met de data layer.

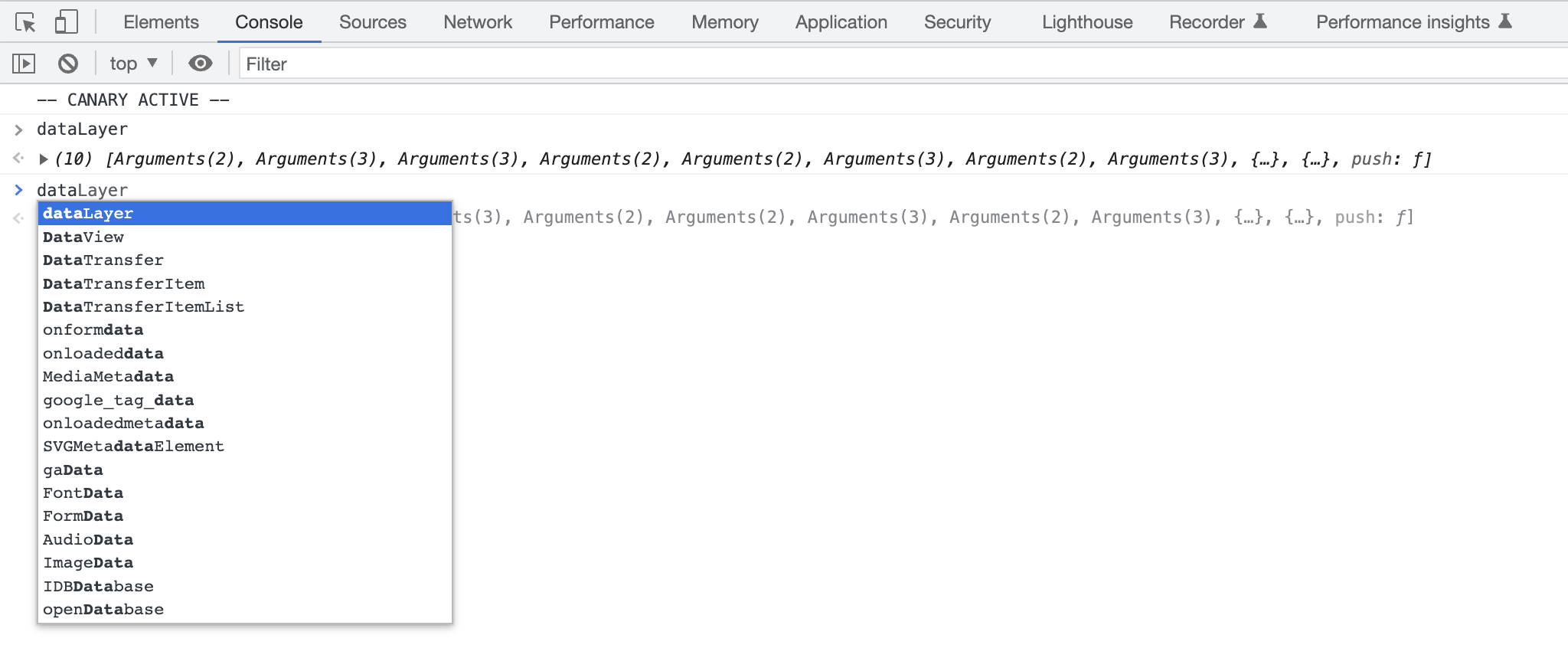
Inspectietool
In de inspectietool van Google Chrome (rechtermuisklik → inspecteren).
Open de tab console en typ dataLayer.
Je ziet een overzicht van alle argumenten die zijn opgeslagen in de data layer.

Google Tag Manager
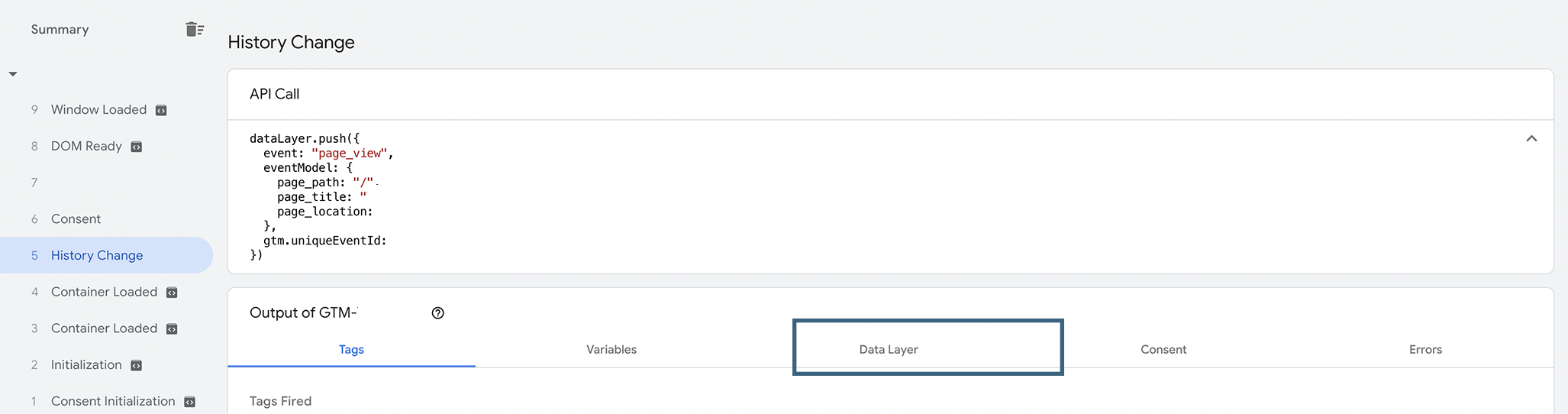
In de Tag Assistant van Google Tag Manager vind je de gegevens onder API Call terug. Onder het tabblad Data Layer vind je ook alle informatie.

Hoe plaats je een data layer op je website?
Via een developer.
De developer zorgt ervoor dat relevante data in de data layer wordt geplaatst.
Via een website plugin.
Voor verschillende platformen zoals Shopify, Drupal en Wordpress bestaan er plugins die je kan toevoegen en configureren. Onderaan dit artikel vind je een overzicht van deze plugins.
Via Google Tag Manager.
In Google Tag Manager kan je aangepaste event listeners configureren en activeren die gegevens in de data layer zullen plaatsen.
Data layer plugins.
Gebruik je een CMS platform en vind je geen data layer terug op je website? De kans is groot dat er een plugin bestaat die je kan configureren voor je website.
Drupal
Magento
Shopify
WooCommerce
Wordpress
Slotwoord.
De data layer zorgt ervoor dat we relevante data over onze bezoekers opslaan en doorsturen naar datatools zoals Google Analytics 4. Dankzij die waardevolle data kunnen we beter het gedrag van bezoekers analyseren en meer inzichten verwerven over de acties die worden uitgevoerd op onze website.